GITHUB项目之GPT项目系列推荐
GITHUB上的GPT项目
在GITHUB上还有好多类似于ChatGPT-WEB这种项目,此次来分享一下还有哪些其他类似于这种的项目
CHATGPT-WEB:GITHUB
我搭建的:GPT
这个就不用在说了,很多人再用。
此项目用Rayliway搭建,此网站目前以及被墙。所有在上面搭建的项目需要全部用梯子上网。
现在搭建这种GPT网站基本上用vercel比较多了,这个目前没有被墙,而且不超过使用限制也是不要钱,这个网站基本上来讲和上面那个都是一样的,也是一个一键构建的网站。
官网链接:vercel
下面所有推荐的项目全是用vercel搭建的
ChatGPT-JCM
README

🤭记得点个小星星Starred
会话

模型

微调模型

文件

多种prompt角色

中英文切换

适配手机&平板




应用程序(2K的Star再更新)
部署步骤
参考视频
https://www.bilibili.com/video/BV1iL411k7pC 本地和云服务器部署视频
本地部署
npm install
npm run serve
npm run build
在线体验地址 (需要使用自己的OpenAI KEY)
国内在线体验地址 (没kx再或者没有KEY–省点用)
OpenAI-Key设置以及自定义设置
在.env.serve中添加代码
VUE_APP_OPENAI_API_KEY='你的openai api key'
在/src/store/mutation-types.js
可以在此文件中设置AI头像+用户头像+用户名称
Docker部署(暂时不是最新的镜像)
构建镜像
使用以下命令构建镜像,其中 “jcm-chatgpt” 是您想要给镜像取的名称,“.” 表示 Dockerfile 在当前目录中。
docker build -t jcm-chatgpt .
运行镜像
构建完成后,可以使用以下命令运行镜像,其中 “my-container” 是您想要给容器取的名称。该命令会将容器端口 80 映射到本地机器的端口 80。
docker run --name my-chatgpt -p 80:80 jcm-chatgpt
技术栈
| 名称 | 版本 |
|---|---|
| vue | 2.6.14 |
| element-ui | 2.15.12 |
| NodeJS | 14+ |
项目进度(对标OpenAI官方接口文档)
| 接口 | 描述 |
|---|---|
| List Models | 获取模型列表 |
| Completion | text-davinci-003, text-davinci-002, text-curie-001, text-babbage-001, text-ada-001, davinci, curie, babbage, ada模型 |
| Chat Completion | gpt-4, gpt-4-0314, gpt-4-32k, gpt-4-32k-0314, gpt-3.5-turbo, gpt-3.5-turbo-0301模型 |
| Create edit | 创建编辑(待…) |
| Create Image | 根据描述生成图片 |
| Create image edit | 根据上传的图片结合输入的描述生成图片 |
| Create Image Variation | 根据上传的图片生成变体图片 |
| Create embeddings | 创建向量查询(可以实现PDF对话)(待…) |
| Create transcription | 语音转换为文字 |
| Create translation | 一个或多个来源语言的语音或音频文件翻译成目标语言 |
| List files | 文件列表 |
| Upload file | 上传文件 |
| Delete file | 删除文件 |
| Retrieve file | 检索文件信息 |
| Retrieve file content | 检索文件内容(OpenAI为了防止滥用,只要plus用户才可以使用) |
| Create fine-tune | 创建微调 |
| List fine-tunes | 微调列表 |
| Retrieve fine-tune | 检索微调信息 |
| Cancel fine-tune | 取消微调 |
| List fine-tune events | 微调事件列表(待…) |
| Delete fine-tune model | 删除微调模型 |
| Create moderation | 创建审核 |
| List engines | 引擎列表(已弃用) |
| Retrieve engine | 检索引擎信息(已弃用) |
| 多会话储存和上下文逻辑 | GPT3.5模型支持上下文逻辑,多窗口上下文对话 |
| 导出导入数据 | 支持导出当前会话,导出全部会话,导入当前会话,导出当前会话,清除当前会话,清除全部会话 |
| 聊天截图到本地图片 | 截图功能,有缺陷只能截图当前窗口的图片,建议QQ长截图(暂时取消) |
| 更换聊天窗口背景 | 支持输入背景图片URL,暂时取消并保留此功能,没太大意义(暂时取消) |
| 角色扮演 | 内置多角色prompt |
| 界面多语言 | 支持中英文语言 |
| 更换主题 | 待开发 |
| 增加后端实现更多功能 | 待开发 |
| More | 待开发 |
贡献者
进学习群加V

免责声明
这不是官方的OpenAI产品。这是一个个人项目,与OpenAI没有任何关系。不要起诉我。
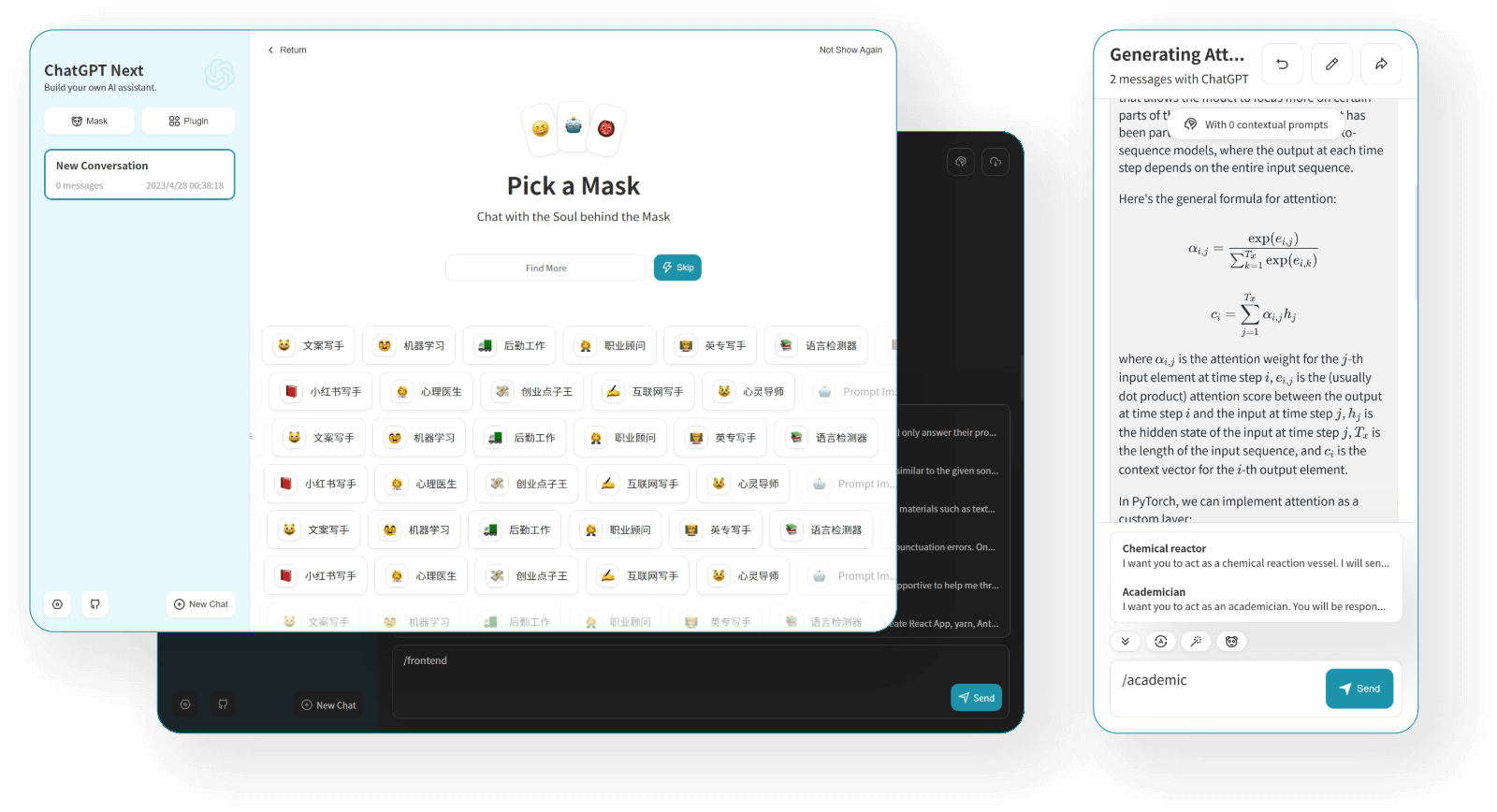
ChatGPT-Next-Web
一个可以让别人自己输入key来调用的网站,省的自己的key被用光最好的方法
当然界面我认为也是第二美观的,这些仓库都是可以foke下来,这样更新同步比较方便。
README
CHATGPT-NEXT
English / 简体中文
One-Click to deploy well-designed ChatGPT web UI on Vercel.
一键免费部署你的私人 ChatGPT 网页应用。
Demo / Issues / Join Discord / Buy Me a Coffee

Features
- Deploy for free with one-click on Vercel in under 1 minute
- Privacy first, all data stored locally in the browser
- Responsive design, dark mode and PWA
- Fast first screen loading speed (~100kb), support streaming response
- Awesome prompts powered by awesome-chatgpt-prompts-zh and awesome-chatgpt-prompts
- Automatically compresses chat history to support long conversations while also saving your tokens
- One-click export all chat history with full Markdown support
- I18n supported
Roadmap
- System Prompt: pin a user defined prompt as system prompt #138
- User Prompt: user can edit and save custom prompts to prompt list
- Prompt Template: create a new chat with pre-defined in-context prompts
- Share as image, share to ShareGPT
- Desktop App with tauri
- Self-host Model: support llama, alpaca, ChatGLM, BELLE etc.
- Plugins: support network search, calculator, any other apis etc. #165
Not in Plan
- User login, accounts, cloud sync
- UI text customize
主要功能
- 在 1 分钟内使用 Vercel 免费一键部署
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb),支持流式响应
- 隐私安全,所有数据保存在用户浏览器本地
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
开发计划
- 为每个对话设置系统 Prompt #138
- 允许用户自行编辑内置 Prompt 列表
- 提示词模板:使用预制上下文快速定制新对话
- 分享为图片,分享到 ShareGPT
- 使用 tauri 打包桌面应用
- 支持自部署的大语言模型
- 插件机制,支持联网搜索、计算器、调用其他平台 api #165
不会开发的功能
- 界面文字自定义
- 用户登录、账号管理、消息云同步
Get Started
- Get OpenAI API Key;
- Click
, remember that
CODEis your page password; - Enjoy 😃
FAQ
Keep Updated
If you have deployed your own project with just one click following the steps above, you may encounter the issue of “Updates Available” constantly showing up. This is because Vercel will create a new project for you by default instead of forking this project, resulting in the inability to detect updates correctly.
We recommend that you follow the steps below to re-deploy:
- Delete the original repository;
- Use the fork button in the upper right corner of the page to fork this project;
- Choose and deploy in Vercel again, please see the detailed tutorial.
Enable Automatic Updates
After forking the project, due to the limitations imposed by Github, you need to manually enable Workflows and Upstream Sync Action on the Actions page of the forked project. Once enabled, automatic updates will be scheduled every hour:


Manually Updating Code
If you want to update instantly, you can check out the Github documentation to learn how to synchronize a forked project with upstream code.
You can star or watch this project or follow author to get release notifictions in time.
Access Password
This project provides limited access control. Please add an environment variable named CODE on the vercel environment variables page. The value should be passwords separated by comma like this:
code1,code2,code3
After adding or modifying this environment variable, please redeploy the project for the changes to take effect.
Environment Variables
OPENAI_API_KEY (required)
Your openai api key.
CODE (optional)
Access passsword, separated by comma.
BASE_URL (optional)
Default:
https://api.openai.com
Examples:
http://your-openai-proxy.com
Override openai api request base url.
Development
Before starting development, you must create a new .env.local file at project root, and place your api key into it:
OPENAI_API_KEY=<your api key here>
Local Development
# 1. install nodejs and yarn first
# 2. config local env vars in `.env.local`
# 3. run
yarn install
yarn dev
Deployment
Docker (Recommended)
docker pull yidadaa/chatgpt-next-web
docker run -d -p 3000:3000 \
-e OPENAI_API_KEY="sk-xxxx" \
-e CODE="your-password" \
yidadaa/chatgpt-next-web
You can start service behind a proxy:
docker run -d -p 3000:3000 \
-e OPENAI_API_KEY="sk-xxxx" \
-e CODE="your-password" \
-e PROXY_URL="http://localhost:7890" \
yidadaa/chatgpt-next-web
Shell
bash <(curl -s https://raw.githubusercontent.com/Yidadaa/ChatGPT-Next-Web/main/scripts/setup.sh)
Screenshots


Donation
Special Thanks
Sponsor
仅列出捐赠金额 >= 100RMB 的用户。
@mushan0x0
@ClarenceDan
@zhangjia
@hoochanlon
@relativequantum
@desenmeng
@webees
@chazzhou
@hauy
@Corwin006
@yankunsong
@ypwhs
@fxxxchao
Contributor
LICENSE
先写到这里,还有其他3个项目写到下一篇文章里面,BAY