GitHub项目之个人音乐网站
SPlayer项目
这是imsyy大佬的项目之一,我很多东西也有在用他的,原因是他很多东西做的都很好看,可以去他的github主页看看
我的DEMO:登录使用更方便
我的网易云解除灰色: unm解灰
我的网易云api:网易云api调用接口
可以使用vercel一键部署
需要用到的其他api
解除网易云灰色:还是这个大佬写的项目
用于解除网易云没有版权的音乐,下面有vercel一键部署
仓库网易云api接口调用
可以去仓库看一下使用方法,嫌麻烦直接点下面一键部署然后链接GITHUB,然后输入项目名称就可以了,最好绑定一个域名方便记住api
不想手动搭建的伙伴可以直接api填写我的
README
SPlayer
一个简约的在线音乐播放器

说明
- 本项目采用 Vue 3 全家桶和 Naïve UI 组件库及
SCSS开发 - 目前主要以
Web端为主,可能暂时不会考虑使用Electron构建客户端 - 仅对移动端做了基础适配,不保证功能全部可用
- 欢迎各位大佬指点和
Star哦 😍
👀 Demo
🎉 功能
- 支持扫码登录
- 支持手机号登录(上游接口暂时无法使用)
- 自动进行每日签到及云贝签到
- 支持 UnblockNeteaseMusic,自动替换变灰歌曲
- 由于酷我音源不支持
https,故网页端替换可能不全面
- 由于酷我音源不支持
- 下载歌曲(最高支持 Hi-Res)
- 新建歌单及歌单编辑
- 收藏 / 取消收藏歌单或歌手
- 每日推荐歌曲
- 私人 FM
- 云盘音乐上传
- 云盘内歌曲播放
- 云盘内歌曲纠正
- 云盘歌曲删除
- 支持逐字歌词
- 歌词滚动以及歌词翻译
- MV 与视频播放
- 音乐频谱显示( 暂时去除,还待完善 )
- 音乐渐入渐出
- 支持 PWA
- 支持评论区及评论点赞
- 明暗模式自动 / 手动切换
- 移动端基础适配
待办
- 电台节目支持
- 发表评论
-
i18n支持 - 重构(写成屎山了) 🤣
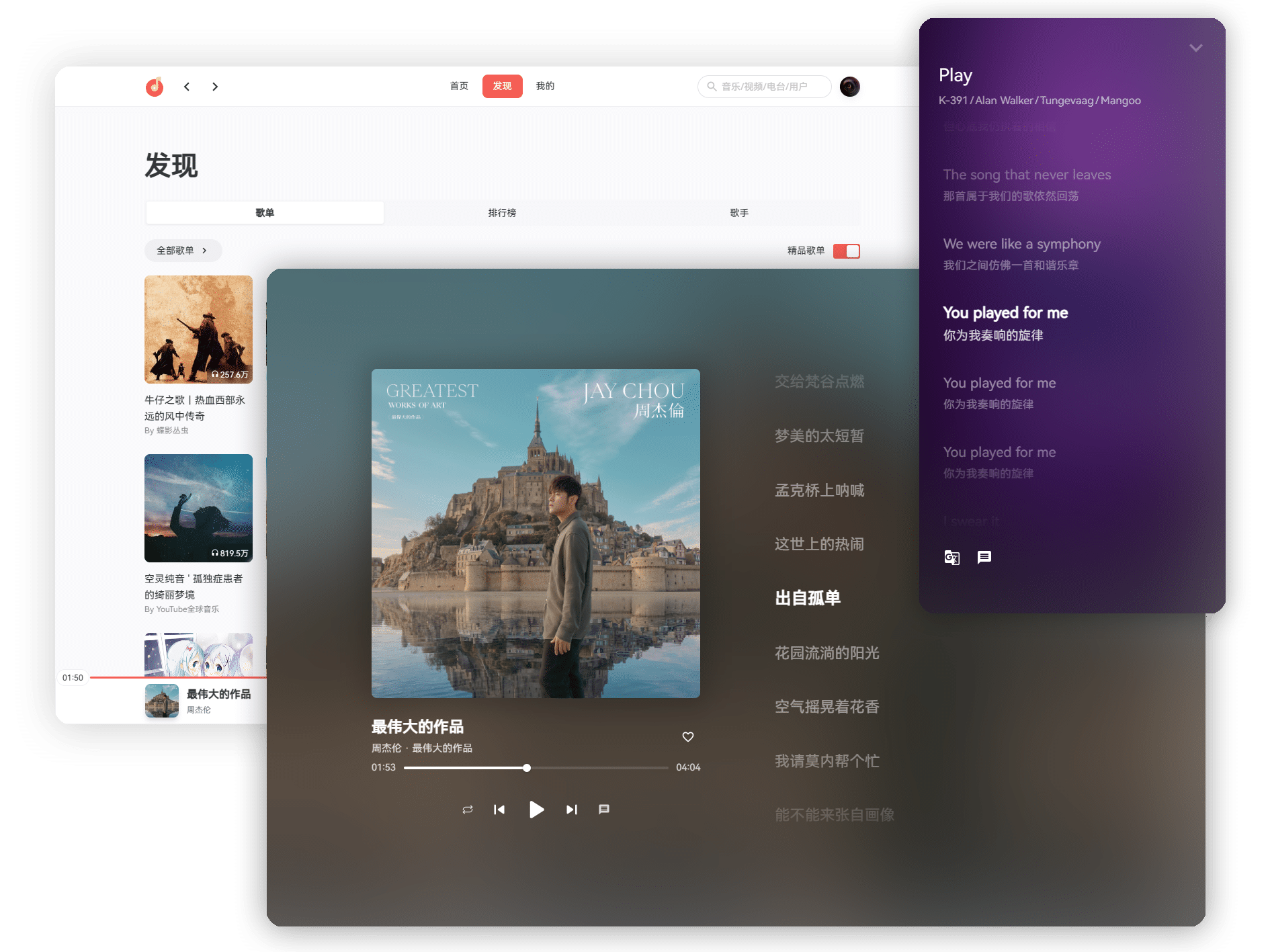
😍 Screenshots
主页面

播放页面

发现页面

歌单页面

评论页面

⚙️ 部署
Vercel 等托管平台可在 Fork 后一键导入并自动部署
API 服务(必需)
本程序依赖 NeteaseCloudMusicApi 运行,请确保您已成功部署该项目
- 请在根目录下的
.env文件中的VITE_MUSIC_API中填入 API 地址(必需)
VITE_MUSIC_API = "your api url"
网易云解灰 API(可选)
如需使用网易云解灰服务,请前往 UNM-Server 部署在线 API 服务并将 API 地址填入 .env 环境变量中,该服务用于网页端替换无法播放或无版权的歌曲。如不需要该服务,请前往站点的 全局设置 中关闭
安装依赖
pnpm install
# 或者
yarn install
# 或者
npm install
开发
pnpm dev
# 或者
yarn dev
# 或者
npm dev
构建
pnpm build
# 或者
yarn build
# 或者
npm build
构建完成后可将生成的 dist 文件夹内的文件上传至服务器
😘 鸣谢
特此感谢为本项目提供支持与灵感的项目
📜 开源许可
- 本项目仅供个人学习研究使用,禁止用于商业及非法用途
- 本项目基于 MIT license 许可进行开源
📢 免责声明
本项目使用了网易云音乐的第三方 API 服务,仅供个人学习研究使用,禁止用于商业及非法用途。 本项目旨在提供一个前端练手的实战项目,用于帮助开发者提升技能水平和对前端技术的理解
同时,本项目开发者承诺 严格遵守相关法律法规和网易云音乐 API 使用协议,不会利用本项目进行任何违法活动。 如因使用本项目而引起的任何纠纷或责任,均由使用者自行承担。本项目开发者不承担任何因使用本项目而导致的任何直接或间接责任,并保留追究使用者违法行为的权利
请使用者在使用本项目时遵守相关法律法规,不要将本项目用于任何商业及非法用途。如有违反,一切后果由使用者自负。 同时,使用者应该自行承担因使用本项目而带来的风险和责任。本项目开发者不对本项目所提供的服务和内容做出任何保证
关于部署
当然这个网站当然也是可以托管到上面那个平台去部署,但是国内访问可能 不太行。建议此网站直接本地构建,然后构建完成后在dist文件内就可以看到网页代码了,上传网站就ok了
还有一件事
目前解除灰色,移动端有BUG…emmm我也不知道怎么回事,手机访问网站周杰伦歌没法听,电脑可以,很怪,等大佬修复吧。